 |
||
| WideStudio Application Builder User's Guide | ||
|---|---|---|
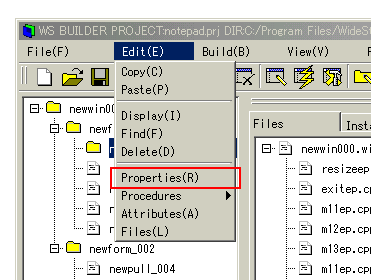
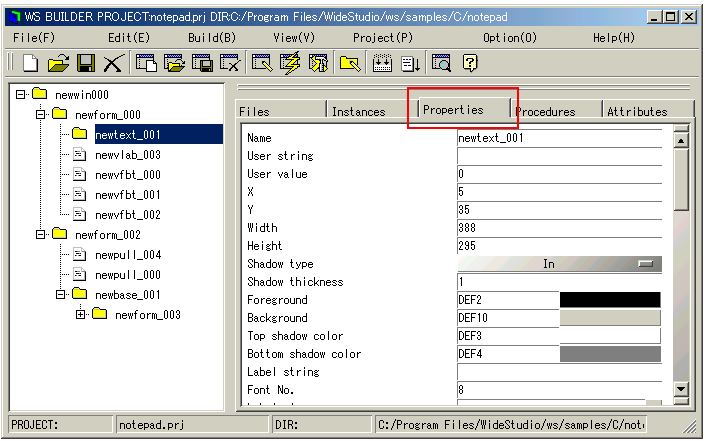
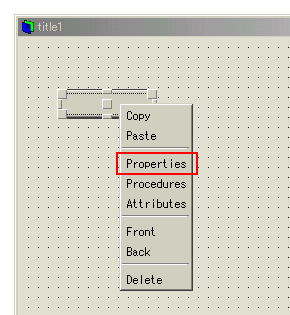
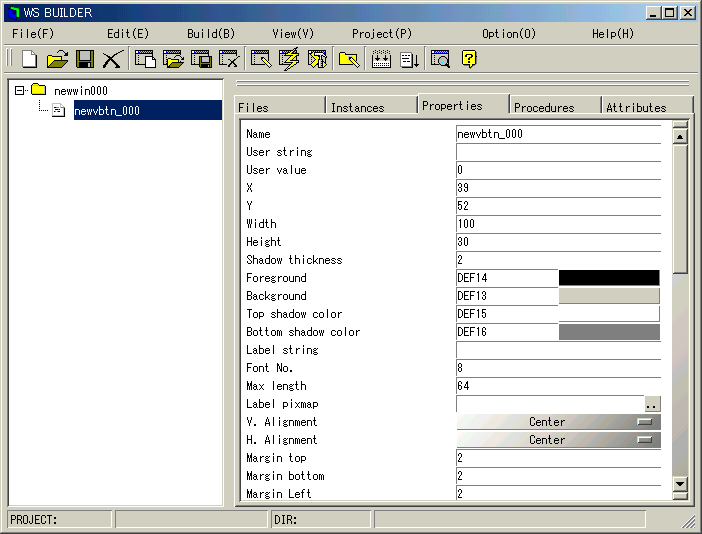
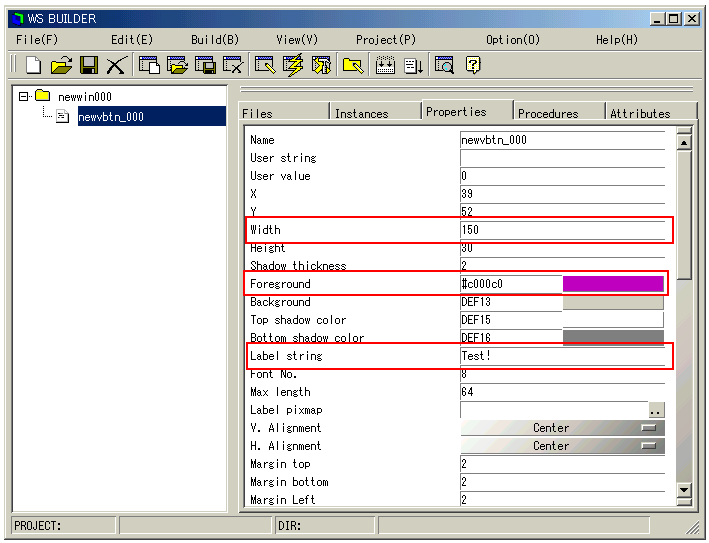
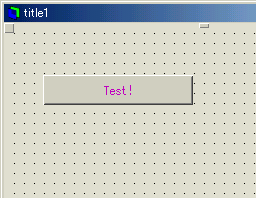
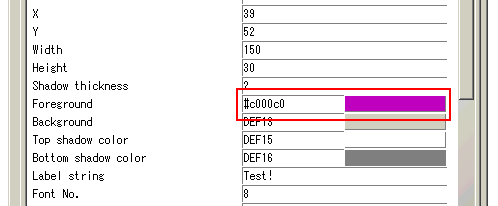
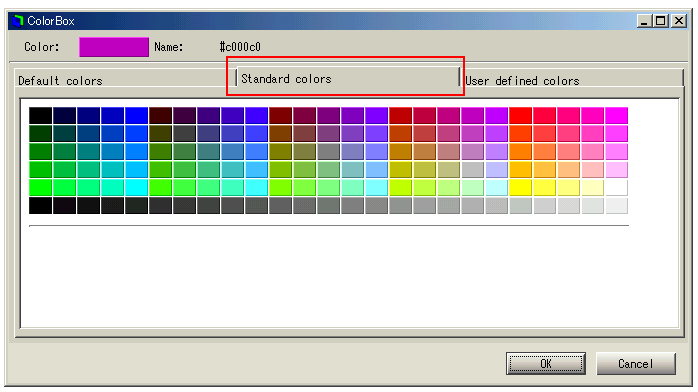
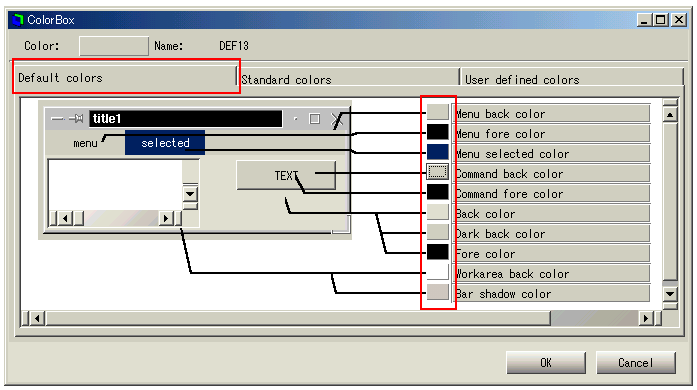
Ajuste de PropriedadesCada objeto GUI tem variáveis internas, chamadas de propriedades, que definem seu formato, cor e ações. Para customizar uma instância, altere suas propriedades. As propriedades são ajustadas via editor de propriedades (editor properties) no Inspector. O editor de propriedades pode ser aberto de dois modos:Builder > menu:Edit > Properties ou Inspector > tab:Properties   [Acima, acessando as propriedades (topo) na barra de menus do builder e abaixo, o Inspector.]  [Acima, acessando as propriedades a partir de instâncias do contexto de menu] Usando qualquer dos três métodos, você poderá obter as a relação de propriedades similar àquela apresentada logo abaixo. Este exemplo apresenta as propriedades de WSCvbtn (um "push button").  [Acima, visualiza-se a relação de propriedades (folha de propriedades) à direita no Inspector] Depois de alterar a propriedade, pressione <Enter> para confirmar a mudança. O exemplo abaixo apresenta três propriedades sendo alteradas ("Width", "Foreground", and "Label string") e os efeitos decorrentes na respectiva instância.   [Acima, no topo, temos alterações na folha de propriedades, e abaixo, as mudanças correspondentes] As propriedades de "cor" ("Foreground", "Background", "Top shadow color", "Bottom shadow color") podem ser ajustadas por um de dois métodos. Pode-se clicar com o mouse a propriedade na caixa de diálogo ou digitar-se diretamente o valor RGB de 6 dígitos hexadecimais.   [Acima, ajustando a cor de fundo para púrpura. Abaixo, o diálogo de seleção de cor] A caixa de diálogo de seleção de cores permite usar o sistema padrão de cores Windows, compartilhado por todas as outras aplicações. Quando desenvolvendo aplicativos sob Windows, use este recurso para assegurar sua padronização.  [Acima, selecionando o sistema de cores padrão]
|
||
 |
| Please feel free to contact us for any questions/bugs after checking the mailing list |
|
Copyright©WideStudio Development
Team,1999-2005
|