 |
||
| WideStudio Application Builder User's Guide | ||
|---|---|---|
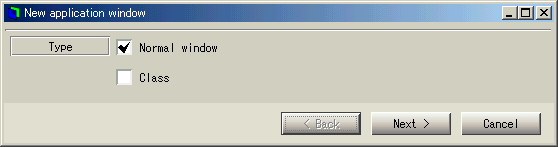
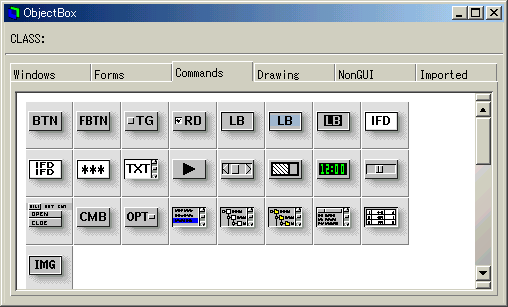
Criando uma janela de aplicaçãoNo WideStudio, uma janela desenvolvida pelo usuário é referida como uma "janela de aplicação" (application window),Crie agora uma janela de aplicação para a aplicação "Hello". Selecione no menu File >> New window e escolha 'Normal window" para o tipo de janela no diálogo do wizard. Insira o nome da aplicação (default é "newwin000") e crie a janel com "None" template.  [O diálogo do wizard para a criação da janela de aplicação (application window)]  [The ObjectBox window] Uma instância de um "push button" (botão de pressionar) pode ser arrastada e solta na janela (drag and drop), clicando sobre a tab "Commands" na janela do ObjectBox, e arraste o ícone "BTN"(WSCvbtn/push button class) e solte-o dentro da aplicação de janela conforme mostrado na figura abaixo. É possível editar as propriedades da instância com o Builder. Então, vamos alterar o tamanho da instância de push button. Selecione a instância, clique na tab "Properties" no Builder, e ajuste as propriedades como segue:  [A aplicação "Hello" sob construção]
|
||
 |
| Please feel free to contact us for any questions/bugs after checking the mailing list |
|
Copyright©WideStudio Development
Team,1999-2005
|